Difference between revisions of "Event filters"
m (→Restricting displayed events) |
m |
||
| (10 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| − | [[ | + | [[Welcome_to_Veloopti_help|Home]] > [[:Category:Using|Using]] > [[:Category:Standard User Interface|Standard user interface]] > [[:Category:Filtering|Filtering]] > [[Event_filters|Event Filters]] |
---- | ---- | ||
== Overview == | == Overview == | ||
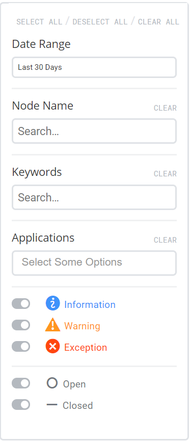
| − | The Event filter box allows you to change the [[Event|events]] that are being viewed. | + | The Event filter box allows you to change the [[Event|events]] that are being viewed. When the event criteria is changed most of the time this will either make visible or hide events that have been downloaded to your web browser. THe exception to this is when the date range or status of open or closed is changed. When these are changed a new event set is requested from Veloopti. |
| + | Up to 10,000 events can be downloaded to your browser. If you desire to see more than this number of events you should use the download button in the global options and open them in your favorite spreadsheet application. | ||
| − | [[file:Event_filter.png| | + | [[file:Event_filter.png|190px]] |
=== Hiding the filters panel === | === Hiding the filters panel === | ||
| Line 13: | Line 14: | ||
== Restricting events displayed == | == Restricting events displayed == | ||
| − | === | + | === Date range === |
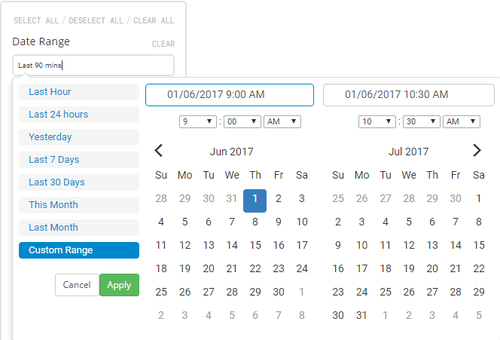
| − | The time period that is being displayed can be changed using the date/time picker that is labelled '''Time Range'''. Click in the text box to expand the the selection criteria for the time range. Move your mouse over the desired time range and click on it to apply. If a custom time range is desired click on '''Custom Range''' and either select the desired time range or type it into the fields at the top and click on the [[file:button date-time apply.png|30px]] button | + | The time period that is being displayed can be changed using the date/time picker that is labelled '''Time Range'''. Click in the text box to expand the the selection criteria for the time range. Move your mouse over the desired time range and click on it to apply. If a custom time range is desired click on '''Custom Range''' and either select the desired time range or type it into the fields at the top and click on the [[file:button date-time apply.png|30px]] button. When the time period is changed a new set of events are requested from Veloopti and downloaded to your web browser. |
[[File:Date_time_picker.png|500px|thumb|none|Date-time picker]] | [[File:Date_time_picker.png|500px|thumb|none|Date-time picker]] | ||
| Line 36: | Line 37: | ||
*'''Special ranges''': Some Dashboards are pre populated with a time range that is not available by selection. If you have selected a range of time and want to go back to the non standard time range then refresh the browser. | *'''Special ranges''': Some Dashboards are pre populated with a time range that is not available by selection. If you have selected a range of time and want to go back to the non standard time range then refresh the browser. | ||
| − | === | + | === Node Name === |
| − | Use this field to restrict the events viewed to one or more nodes. When you type in the field a drop down of the nodes that match your currently entered text will appear. Select the one that you desire to add. You also may enter as many | + | Use this field to restrict the events viewed to one or more nodes. When you type in the field a drop down of the nodes that match your currently entered text will appear. Select the one that you desire to add. You also may enter as many nodes as you like. |
| − | Click on the X to remove the | + | Click on the X to remove the node or the '''clear''' link to the right to remove all currently selected nodes. |
| − | === | + | === Keywords === |
Use this field to restrict the events to the contents of the long description of the event. Type in the search criteria you desire to search for and click on the enter key. The search criteria will then appear below the keywords box and the events will automatically update. | Use this field to restrict the events to the contents of the long description of the event. Type in the search criteria you desire to search for and click on the enter key. The search criteria will then appear below the keywords box and the events will automatically update. | ||
Click on the X to remove the keyword or the '''clear''' link to the right to remove all currently selected keywords. | Click on the X to remove the keyword or the '''clear''' link to the right to remove all currently selected keywords. | ||
| − | === By Event | + | === Applications === |
| − | Use the sliders [[File:slider_left.png|25px]] to include or exclude events of a specific | + | Use this area to set the application filters. Start typing the name of it for it to autocomplete the applications that are available with that spelling. Select the one that you would like. |
| + | |||
| + | === By Event Severity === | ||
| + | Use the sliders [[File:slider_left.png|25px]] to include or exclude events of a specific severity type. | ||
:[[file:Severity_info.png|16px]] include or exclude '''Information''' events | :[[file:Severity_info.png|16px]] include or exclude '''Information''' events | ||
| Line 57: | Line 61: | ||
=== By Event Status === | === By Event Status === | ||
| − | Use the sliders [[File:slider_left.png|25px]] to include or exclude events that are open or closed. | + | Use the sliders [[File:slider_left.png|25px]] to include or exclude events that are open or closed. When the event status is changed a new set of events are requested from Veloopti and downloaded to your web browser. |
| − | :[[file:Status_open | + | :[[file:Status_open.png|16px]] include or exclude '''Open''' events |
:[[file:Status_closed.png|16px]] include or exclude '''Closed''' events | :[[file:Status_closed.png|16px]] include or exclude '''Closed''' events | ||
[[Category:Filtering]] [[Category:Events]] | [[Category:Filtering]] [[Category:Events]] | ||
Latest revision as of 17:57, 11 May 2020
Home > Using > Standard user interface > Filtering > Event Filters
Contents
1 Overview
The Event filter box allows you to change the events that are being viewed. When the event criteria is changed most of the time this will either make visible or hide events that have been downloaded to your web browser. THe exception to this is when the date range or status of open or closed is changed. When these are changed a new event set is requested from Veloopti. Up to 10,000 events can be downloaded to your browser. If you desire to see more than this number of events you should use the download button in the global options and open them in your favorite spreadsheet application.
1.1 Hiding the filters panel
Hiding or revealing the filter panel is performed by using the filter slider that appears just above the dashboard filter to the left. To hide move the filter slider ![]() to the left hand side. Once it is hidden it can be revealed by moving the slider to the right
to the left hand side. Once it is hidden it can be revealed by moving the slider to the right![]() .
.
2 Restricting events displayed
2.1 Date range
The time period that is being displayed can be changed using the date/time picker that is labelled Time Range. Click in the text box to expand the the selection criteria for the time range. Move your mouse over the desired time range and click on it to apply. If a custom time range is desired click on Custom Range and either select the desired time range or type it into the fields at the top and click on the ![]() button. When the time period is changed a new set of events are requested from Veloopti and downloaded to your web browser.
button. When the time period is changed a new set of events are requested from Veloopti and downloaded to your web browser.
Time range
- Last hour: Selects the last 60 minutes of data. The data will appear in minute time increments.
- Last 24 hours: Selects the last 24 hours of data. The data will appear in 5 minute time increments.
- Last 7 days: Selects the last 7 days of data. The data will appear in hourly time increments.
- Last 30 days: Selects the last 30 days of data. The data will appear in daily time increments.
- This month: Selects the current calendar month of data. The data will appear anywhere from in 5 minute to daily increments depending upon how early in the month the dashboard is viewed.
- Last month: Selects the last calendar month of data. The data will appear in daily time increments.
- Custom range: Selects time range that can can be as short or as long as desired. The data will appear in time increments that match the selected range.
- Special ranges: Some Dashboards are pre populated with a time range that is not available by selection. If you have selected a range of time and want to go back to the non standard time range then refresh the browser.
2.2 Node Name
Use this field to restrict the events viewed to one or more nodes. When you type in the field a drop down of the nodes that match your currently entered text will appear. Select the one that you desire to add. You also may enter as many nodes as you like.
Click on the X to remove the node or the clear link to the right to remove all currently selected nodes.
2.3 Keywords
Use this field to restrict the events to the contents of the long description of the event. Type in the search criteria you desire to search for and click on the enter key. The search criteria will then appear below the keywords box and the events will automatically update.
Click on the X to remove the keyword or the clear link to the right to remove all currently selected keywords.
2.4 Applications
Use this area to set the application filters. Start typing the name of it for it to autocomplete the applications that are available with that spelling. Select the one that you would like.
2.5 By Event Severity
Use the sliders ![]() to include or exclude events of a specific severity type.
to include or exclude events of a specific severity type.
2.6 By Event Status
Use the sliders ![]() to include or exclude events that are open or closed. When the event status is changed a new set of events are requested from Veloopti and downloaded to your web browser.
to include or exclude events that are open or closed. When the event status is changed a new set of events are requested from Veloopti and downloaded to your web browser.